간지나는 저 뱃지 어떻게 다는거야?!?!?
부러워서 찾아봤다 ㅋㅋㅋ
를 참고하면 된다.
shields.io 사용법
사이트가 좀 느리다.. 나만 그런가? ㅋㅋㅋ
페이지 접속하면 다양한 메뉴들을 볼 수 있는데 유용한 것들이 꽤 있다. 살펴보고 맘에드는 링크 가져와 쓰면 될듯.
search / project URL 입력란에 내 github 프로젝트 url을 입력하면 내 프로젝트에 쓸만한 배지를 자동생성해서 준다는데, 나한테는 딱히 필요없는 것들이라 나만의 배지를 커스텀으로 만들어주기로 했다.

기본 Custom Badge 만들기
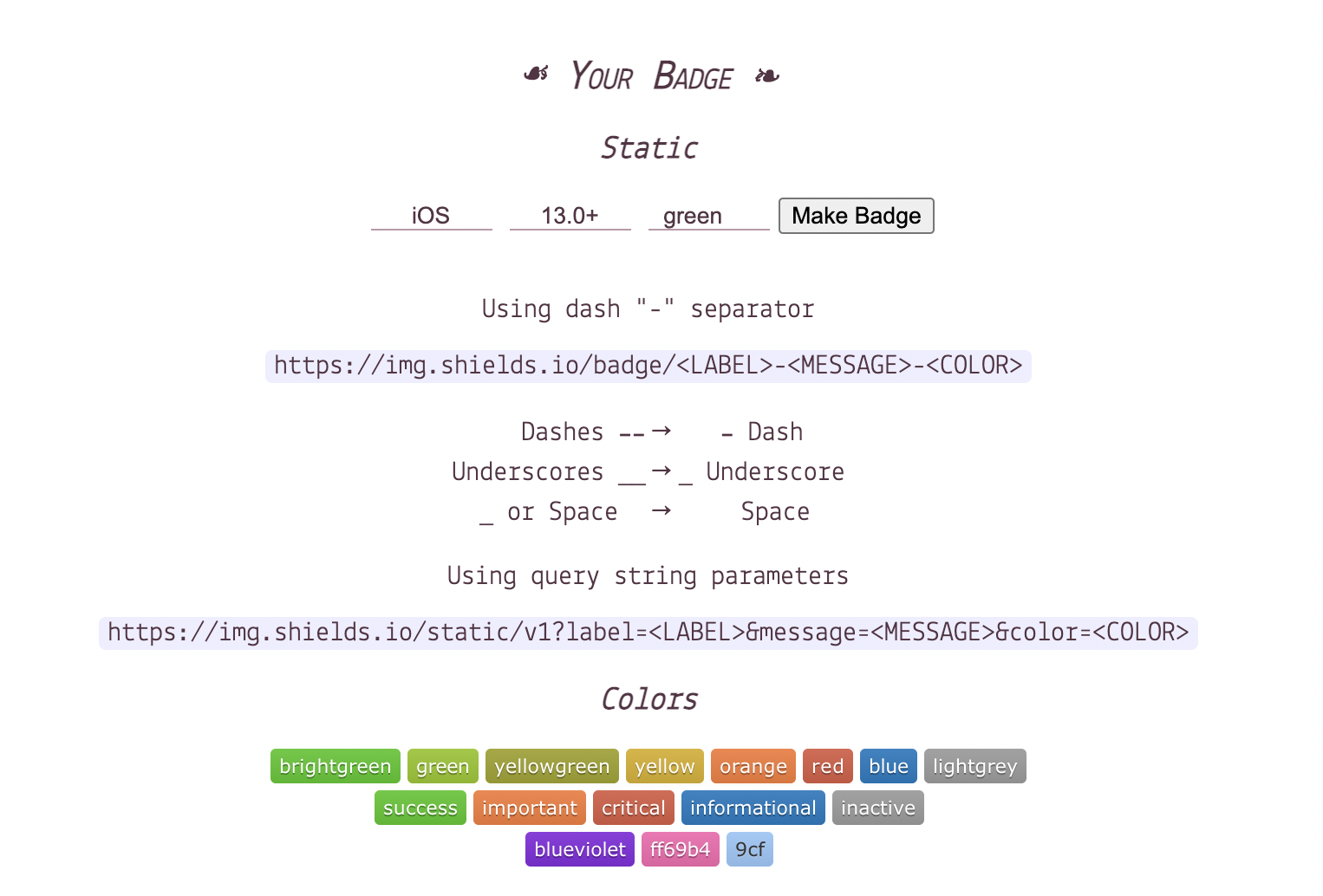
스크롤을 아래로 좀 내리면 내가 원하는대로 배지를 생성할 수 있는 Your Badge 섹션이 나온다.

원하는 문구와 색깔을 입력한 후 Make Badge 버튼을 눌러주면 다음과 같이 배지가 생성이 된다.
(이유는 모르겠지만 Safari에서는 저 버튼이 활성화가 안되더라. Chrome이나 다른 브라우저를 사용해야 한다.)

위 링크를 그대로 복사해서 Github Readme 파일에서 다음과 같이 사용해주면 된다. 기존의 이미지 링크로 삽입하는 법과 동일하다.

아이콘 넣기
원하는 아이콘과 색깔로 뱃지를 만들어 줄 수도 있다.
https://simpleicons.org 에 들어가 원하는 아이콘을 검색하거나 알파벳 순으로 되어있으니 찬찬히 둘러봐도 좋다.
재미있는 아이콘들이 많아 구경하기에도 좋았다. ㅎㅎ

원하는 아이콘을 찾으면 아이콘 이름과 색깔을 가져와 다음과 같은 형식으로 배지를 생성해줄 수 있다.
<img src="https://img.shields.io/badge/텍스트-컬러코드?style=원하는스타일&logo=아이콘이름&logoColor=white"/><p>
<img src="https://img.shields.io/badge/Swift-F05138?style=flat-square&logo=Swift&logoColor=white"/>
</p>이렇게 설정해주면 다음과 같이 배지를 생성할 수 있다.

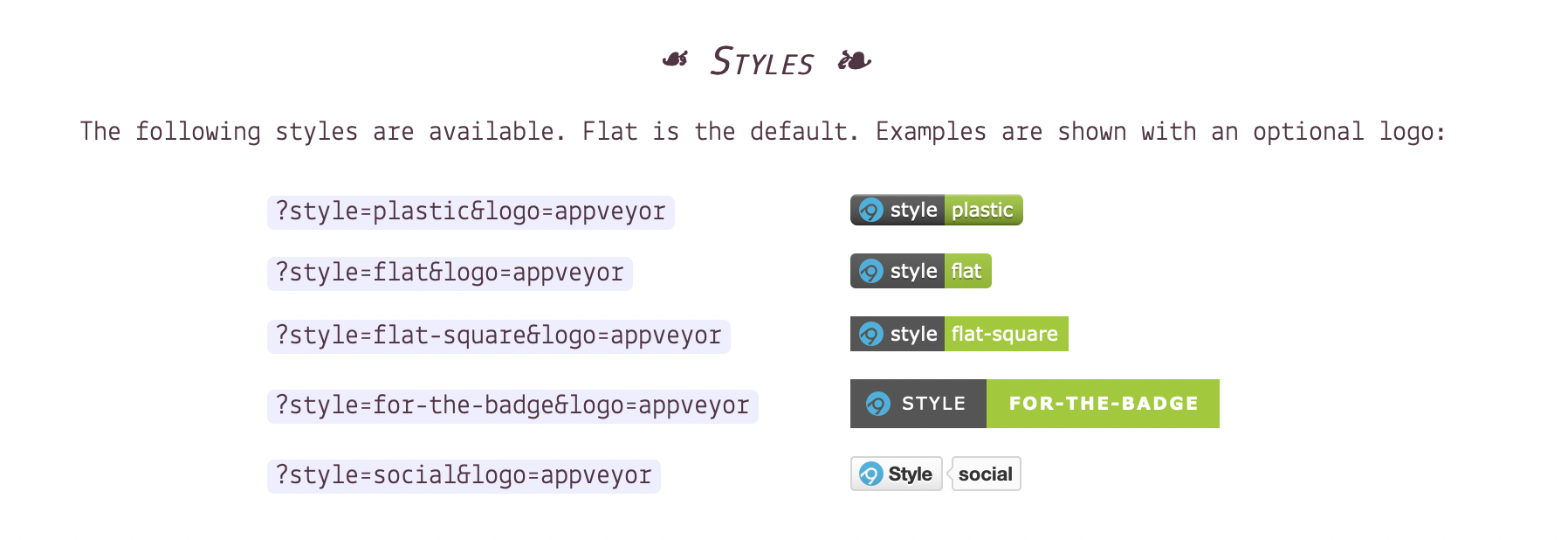
Styles를 참고해 style 을 바꿔주면 원하는 스타일의 배지를 만들어줄 수도 있다.

연결 링크 설정하기
배지를 클릭했을 때 원하는 링크로 연결하고 싶을 때는 다음과 같이 설정해줄 수 있다.
<a href="링크주소"><img src="https://img.shields.io/badge/텍스트-컬러코드?style=flat-square&logo=아이콘이름&logoColor=white&link=링크주소"/></a><a href="https://www.instagram.com/hongssup/“><img src="https://img.shields.io/badge/Instagram-E4405F?style=flat-square&logo=Instagram&logoColor=white&link=https://www.instagram.com/hongssup"/></a>이렇게 설정해주면 다음과 같은 배지가 생성되고, 클릭하면 내 인스타그램 링크로 바로 연결이 된다.

연결 링크를 새 창 혹은 새 탭에서 띄우고 싶어 찾아보았더니 target="_blank" 속성을 추가해주면 된다고 했다.
<a href="링크주소" target="_blank"><img src=""/></a>근데 왜인지 나는 저걸 넣어줘도 현재 페이지에서만 열리더라. 내꺼만 그런게 아니라 저걸 넣어준 다른 사람들의 파일에서도 동일하게 새 탭으로 넘어가지 않더라. 내 컴퓨터가 이상한건가? 🤔
'Github' 카테고리의 다른 글
| Xcode 형상관리 툴 Fork 사용법 (0) | 2022.08.08 |
|---|---|
| Personal Access Token (0) | 2022.06.25 |
| Git third-party GUI Tools (for Mac) 깃 클라이언트 추천! (0) | 2021.06.04 |
| SSH Key 생성 및 Git push (0) | 2021.05.12 |
| Github README file 작성하는 법 (markdown 사용법) (0) | 2021.03.18 |