반응형
UIScrollView 이 까다로운 자식...
첫번 째 관문..
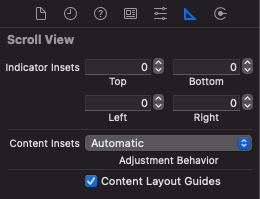
View 위에 Scroll View를 추가하고 Constraints를 주면 빨간 경고가 뜬다.
이거는 오른쪽 상단 Size inspector의 Content Layout Guides를 체크 해제해주면 해결 가눙

두번째 관문...
아니 UIScrollView 안에 view.frame.width로 UIView를 여러개 만들어 차례대로 슬라이드 하려고 했는데 이상하게 크기가 남는 것이 아닌가!! 크기가 안맞고 이상하게 슬라이드가 되어 진짜 이거 때매 개빡쳤다.
쓸데없이 시간이 엄청 오래 걸렸다. 도대체 왜 ?????
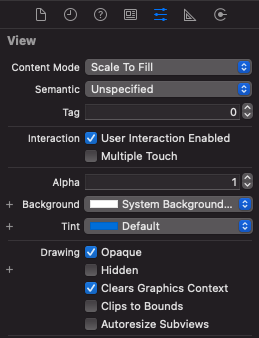
Attribute Inspector에서 Autoresize Subviews 체크 해제 해주니깐 잘 되더라.. 왜 니맘대로 크기 조절해버리냐고 짱나게

728x90
반응형
'Swift iOS 앱 개발 > Swift' 카테고리의 다른 글
| [Swift iOS] 한글 포함된 URL 인코딩하는 법 + url 디코딩 (0) | 2021.09.01 |
|---|---|
| [Swift iOS] AutoSlide Banner using UICollectionView (0) | 2021.08.11 |
| [Swift iOS] How to use Multiple targets with CocoaPods (0) | 2021.07.29 |
| [Swift iOS] UITextField 입력 글자 수 제한 및 백스페이스 감지 (0) | 2021.07.21 |
| Swift 4 -> Swift 5 Migration + Swift 버전 확인하는 법? (0) | 2021.07.09 |